グーグルアドセンス申請用コードはどこに貼り付けるの?【超初心者のワードプレス】Diverテーマ

AdSenseを申し込みたいのだけど、どこに申請用コードを貼り付ければぃいの?

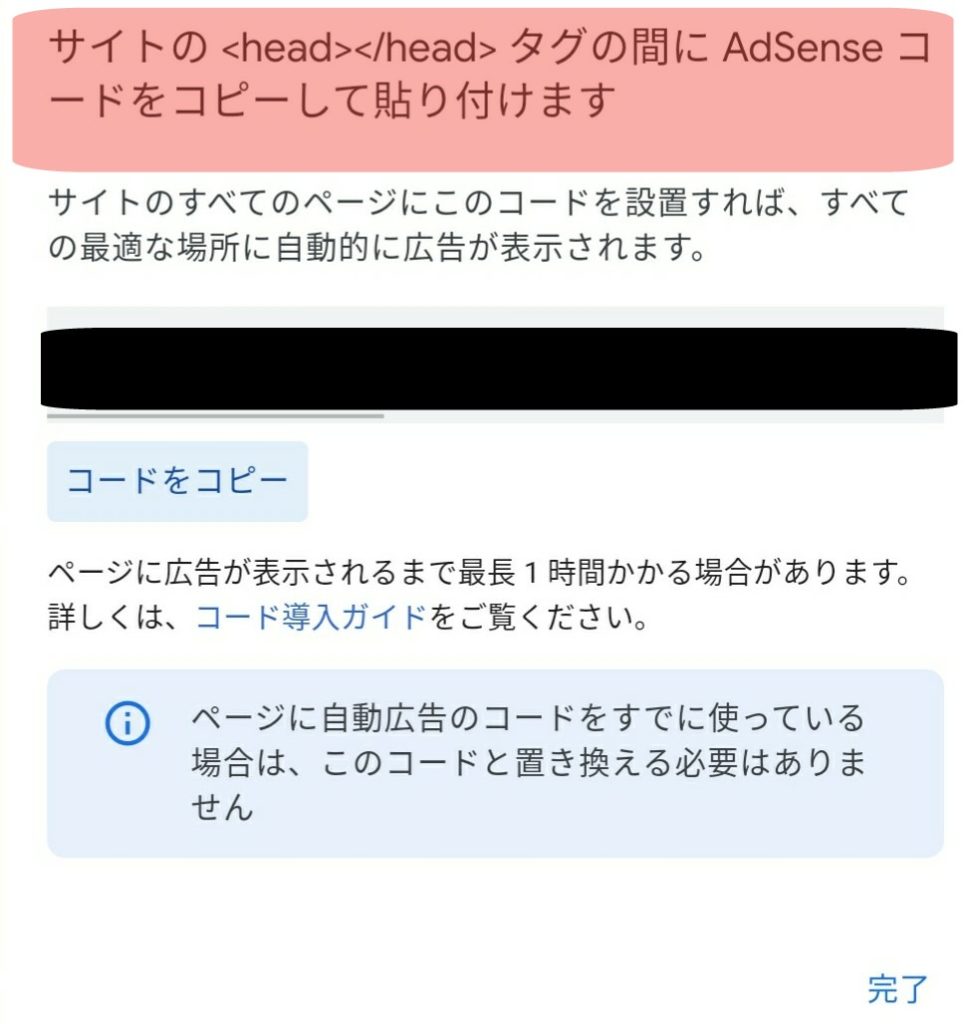
ブログを運営したてのころはグーグルアドセンスに合格するために「この申請コードを<head></head>直前に貼り付ける」にとても悩みました。
私は親テーマに直接貼り付けましたが、これ危険です。親テーマは絶対触ってはいけないし消したらダメですよ。
今は意味がわからないと思うけど覚えておいてほしい。テーマを更新したら親テーマのカスタマイズがすべて消えるということを!
貼り付け場所を間違えるとブログが消えたり、崩れたりするの。
グーグルアドセンスの申請用コードの貼り付けは
- プラグインで設定する
- Diverテーマの</head>直前にいれる
- 子テーマを直接編集する
3種類の方法がありますが、初心者はプラグインを使ったり子テーマを直接編集するのはおすすめできません。②のDIVERテーマの</head>直前にいれるのが確実です。
チェックポイント
●プラグインで設定→簡単だけどワードプレスを更新したら消えたり不都合が起きる
●子テーマを直接編集する→慣れていない場合ブログが真っ白になっても対処できない
確実な方法でDIVERテーマでコードを貼り付けましょ。では初心者目線で詳しく書いていきます。
Diverでアドセンス申請用コードを貼り付ける

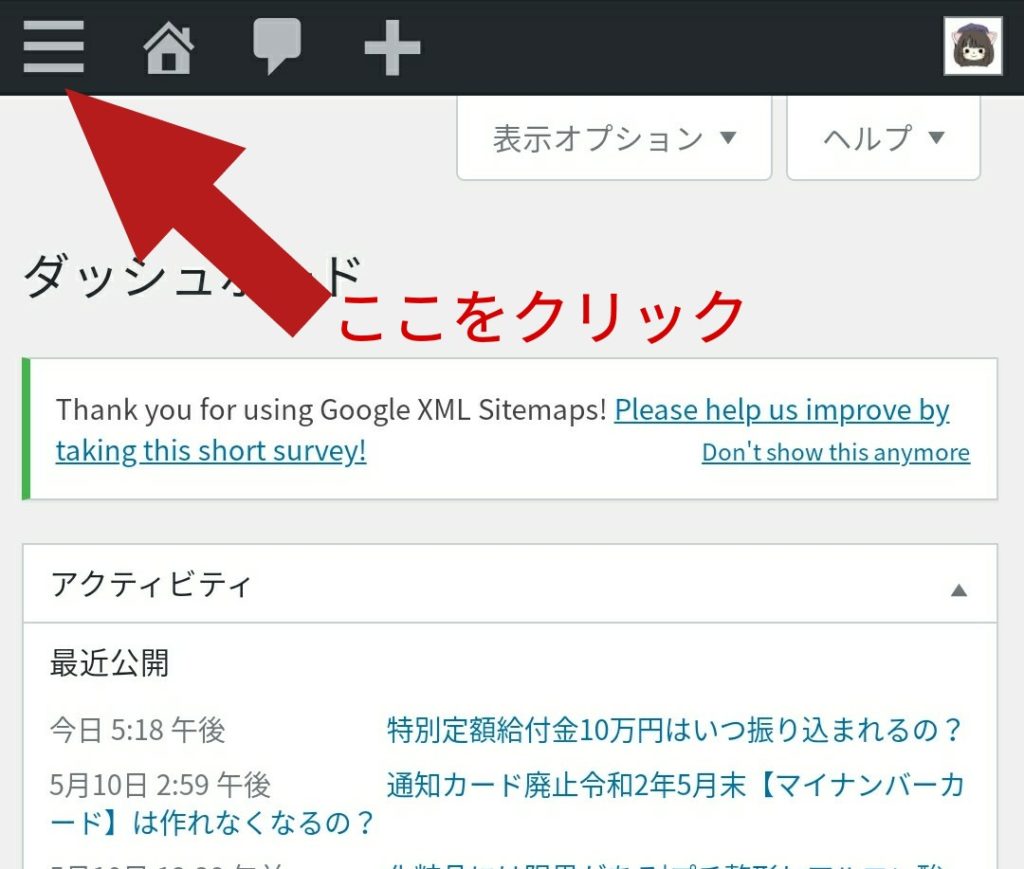
①三本線をクリック

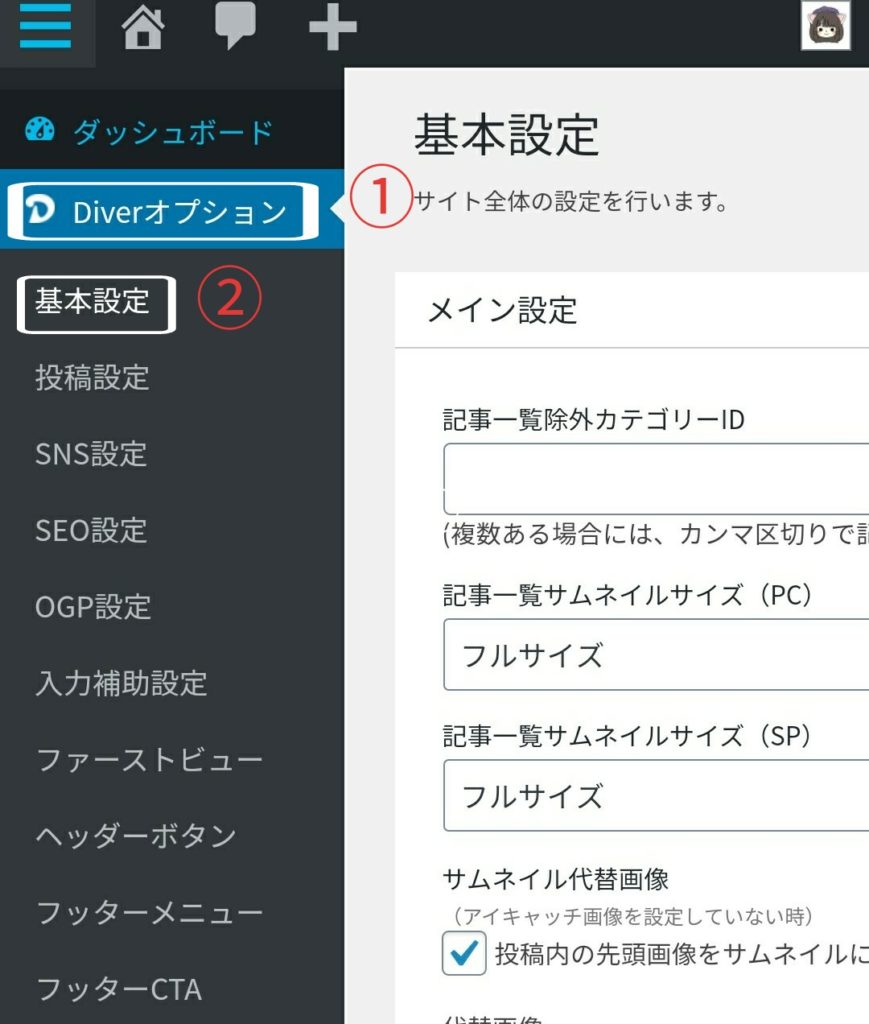
②Diverオプションの基本設定をクリックする

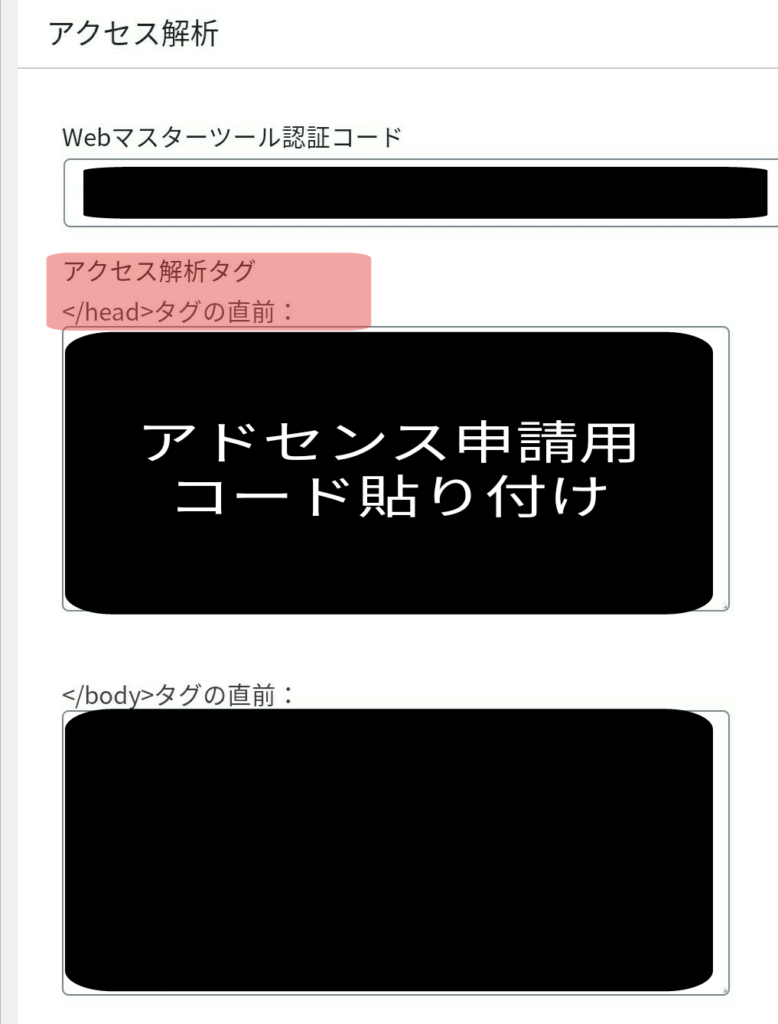
③アクセス解析タグタグ直前に申請用コード貼り付け

Diverテーマなら上のように簡単にアドセンス申請用コードを簡単に貼り付けられます。
あとはアドセンス合格を待つだけです。
アフィリエイト最適化Word pressテーマ

今話題のワードプレステーマ!
・販売価格:17980円(税込)
・販売経路:DLmarket or infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
・販売経路:DLmarket or infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
美しいデザインが目を引くWordpressテーマですが、内部構造がしっかり作り込まれているのが特徴です。SEO対策は当たり前で、アフィリエイトの収益をいかに増やせるかということを考えて作られています。デザインはユーザーのことを考えて作られていて、カスタマイズの自由さでも美しさが損なわれることがないように作成可能。


